每隔幾年,總會打理網站一次,主要原因是博客技術日新月異,要加上某項新功能,難免要追索十幾年以來的每一篇文章,圖書館術語稱之為回溯性標準轉換﹝Retrospective Conversion﹞,是業界一項十年一遇的大工程(見《圖書館的故事》)。當然,敝網比不上百萬藏書的圖書館,但積存下來的資料已足夠累人。大約在 2009 年起,wchu.com 逐步分拆出文字博客的 cchu.com 及行山日誌 hiking100fun.com,而 wchu.com 則以相簿為主。wchu.com 現有 328 篇博文及超過 9500 幅相片,cchu.com 則有 445 篇博文,而 hiking100fun 也有約 100 篇日誌。
網站除了是相簿、原稿紙及報名行山的地方1外,其實也是練習網頁程式的地方。最初每頁是獨立的 html 檔,在 frontpage 裡頭有個 template 可以重覆使用。後來在 2003 年起採用 mysql 的 content management 模式,令貼文更加方便之餘,日後改版更加簡便,那是網站的第一次 Retrospective Conversion。這個模式維持了許多年,直至 2009 年認真考慮 wordpress 界面(見《新版與四位朋友》),並分拆出 cchu.com。那時網站已累積了三百多篇文章,除了要從新把文章輸入至 wordpress 平台外,還要為每篇文章分類及加標簽,這應該是網站的第二次 Retrospective Conversion。
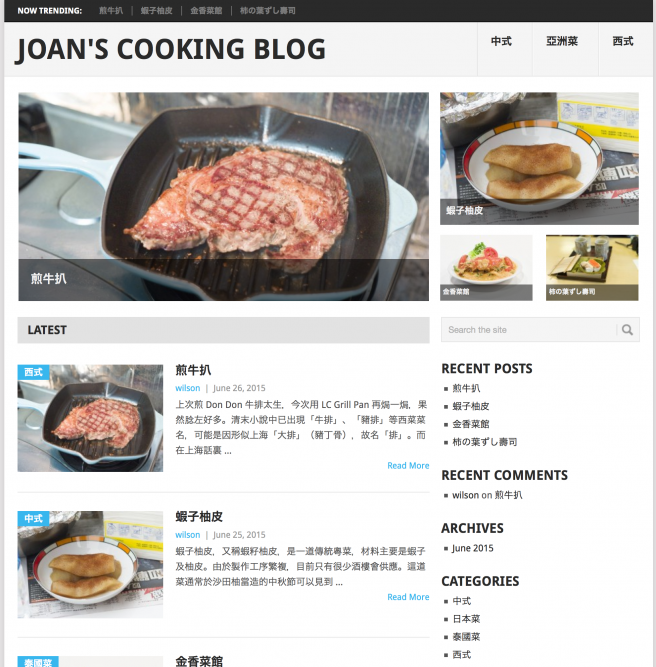
第三次 Retrospective Conversion 是 2012 至 2013 年,因為 nextgen gallery 興起,便放棄舊有的自製相薄平台。在此之前,重組了 wchu.com 的行山網及 hiking100fun.com,順道試驗 wordpress + nextgen 的平台,試用滿意後便計劃把 wchu.com 搬到 wordpress 的平台上。這個轉換工程除了要為每篇博文配上分類及標簽外,還要把幾千幅照片從新上傳到 nextgen 系統,也要替每幅照片上的親友加標簽,這個轉換過程前後花了幾個月,實在省不了時間。
現時正計劃第四次 Retrospective Conversion,原因是 wordpress 愈來愈流行主題圖片(Featured Image),現時許多新的 wordpress 版面都以主題圖片設計為中心,韋信為跟上潮流,不得不為 wchu.com 及 hiking100fun.com 四百多篇博文加上主題圖片,尤幸是次轉換(嚴格來說只是附加功能)不會太花時間。
1. hiking100fun 或 wchu.com 的行山頁面一直是相約友人行山的地方,行山朋友可以定期到網頁查詢,通常會在一至兩星期前貼出行山路線、集合地點及一切相關資料。到後來 hiking100fun 時候更用來作行山報名網站,所以裡頭的資料(除相片外)都不是原創的,因為寫的時候仍未上山,一切資料都是從網上找來的。

445